27 August, 2014
Paul Rand - Thoughts on Design
Continuing down the path of documenting my design book collection, this next
book is a special one for me. I spent about 5 years looking for a decent version
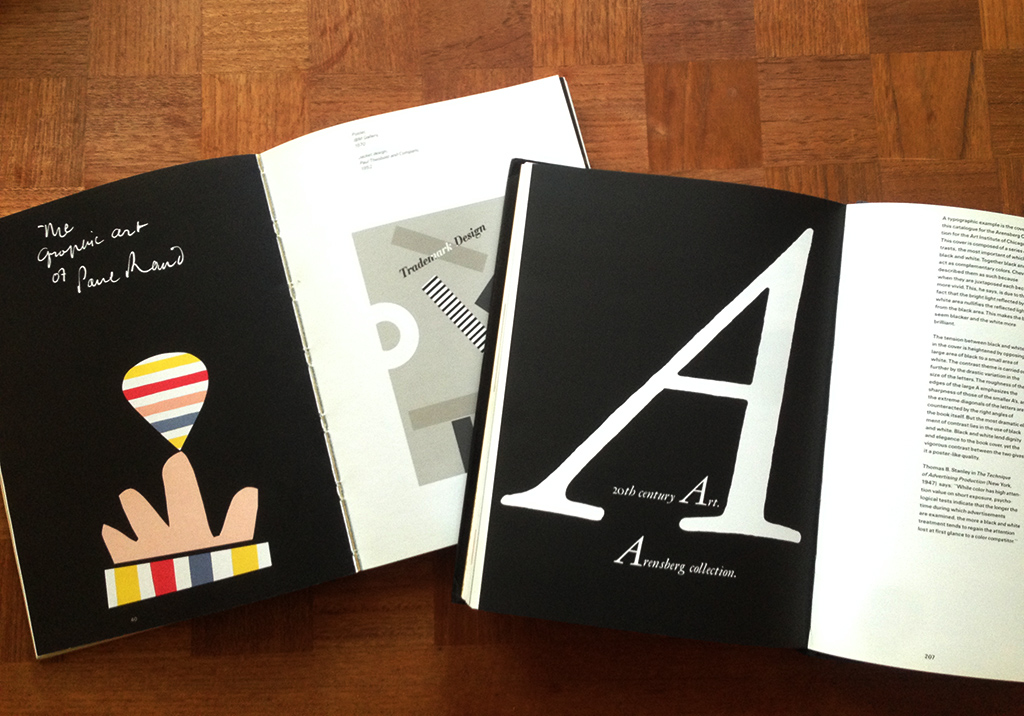
of it, and ended up finding two versions in 2013: The first edition hardcover
from 1947 (right), and the paperback reprint from 1970 (left).
Thoughts on Design was written by the 33 year old Paul Rand, as he was
establishing his career in the advertising arts. It is almost entirely in black
and white, and showcases some of his most famous early works, like the
Direction magazine covers and Coronet ads.
Even though the short texts touch mostly on advertising related subjects (The
Symbol in Advertising, Reader participation, etc), they hold a great deal of
the general design theory that he is known for (and that fills many of his later
books).
It's still mind-boggling to me that this book was written in 1947, at a time
where advertising art was dominated by
pastel colors and handwritten quotations.
I often have to remind myself that one of my favorite works of Paul Rand – the
poster to the movie
No Way Out (1950),
was created just a couple of years after World War 2. There's obivously a lot
more to say about Rand, and I'll try to get around to it when documenting his
later books.
26 August, 2014
Paul Rand - A Designer's Art
Anyone who knows me well, knows that I'm a huge fan of Paul Rand's work. I own
quite a lot of his books and cover designs, so I figured I'd start with this
one.
A Designer's Art is a collection of Paul Rand's writings about design, taken
from a sample of his books and articles written between 1946 to 1984. It's a
great introduction to his thinking about graphic design, and I own two versions
of this book: The first edition hardcover from 1985, and the first edition
paperback from the same year.
The book is filled with examples of his work, including logo designs, book
covers, magazine designs, and his children's books. A common thread in most of
the texts is Rand's notion of design as the foundation for all art forms, and
how good design must come from applying the right form to your unique content.
Although Rand's graphic style is very playful and colorful, many of the texts
(Design and the Play Instinct, The Meaning of Repetition, etc) have an
interesting functional tone, pointing towards the works of Josef
Müller-Brockmann and Karl Gerstner.
I use many of these texts as short introductions to the field of graphic design
for my graduate students, and the entire book (excluding Rand's obvious disdain
for anything computational) has held up pretty well over the years. Oh, and I'm
lucky to own the original litography of one of the examples, an illustration
from Paul and Ann Rand's book Listen! Listen! from 1969.
26 August, 2014
My Design Books
In a conversation yesterday where I complained about not being able to find time
to write about all of the design books I own,
Greg Borenstein suggested that I should start
blogging about them. That seemed like a good idea, so I'm going to try to
accumulate a small catalog of my books by writing at least a post a week,
posting pictures and short descriptions about the collection that has taken me
many years to assemble.
As I cannot live without constraints, I'm going to limit every post to 3
pictures and 3 smaller paragraphs. This picture shows about 1/10 of my books, so
there's some way to go.
23 March, 2014
Tiny Chrome Extension
I made a simple one-day hack in the form a Chrome extension called
Header Hunter.
It's a simple Google Chrome extension that will show a small alert whenever you
visit a website that returns recruitment messages in the HTTP headers.
A few companies started adding recruitment messages via "X-Recruiting",
"X-Hacker", "X-Hire" or "X-Jobs" HTTP headers. Without any centralized job site,
this extension turns your browser into a job listing app, by reading these
headers when they are present. All web admins have to do is to include one of
these headers with a custom message to the user.
You can
contribute to the development on GitHub.
08 March, 2014
Generative Webfonts with JS
These last couple of weekends I've been toying around with the idea of
generating CSS rules via Javascript, trying to see if that could open up some
opportunities for fun browser experiments. I've been compiling all this
functionality into a library I call
Gerstner.js.
Yesterday I added the ability to generate SVG webfonts with the library. The
idea is that SVG support is getting rather good in most browsers, as is web font
support. Now that most browsers support SVG data for their font-face rules, it's
possible to generate this SVG at runtime and base64-encode the result to a
data-uri in a generated stylesheet.
This makes it possible to dynamically generate rule-based fonts in Javascript,
and even animate the fonts while preserving full text capability.
I made a small fun example to demonstrate this.